David Knittel: An enthusiastic member of the coding community with a hunger for knowledge
About Me
I am a Full-Stack Developer with a passion for creating user-friendly, functional tools that address real-world problems. I am proficient at using HTML, CSS, and Javascript to create complete dynamic web-pages with complex functionality and precise positioning. I am detail-oriented and well organized. These qualities helped me to succeed in earning both a Bachelor of Science in Mathematics and a Bachelor of Arts in chemistry in my four years at the University of Kansas. It is my lifelong passion for mathematics that drew me towards computer programming. I believe that writing code and practicing mathematics require very similar skill sets. My experience writing mathematical proofs gave me an understanding of the same logical structures that are used in programming. I am able to succeed in fast paced, team-driven environments. I can follow directions well, or take initiative where appropriate.
I was born and raised in Manhattan KS. I moved to Lawrence to attend KU and have stayed there ever since. My interests include all things related to math, science, and music. I enjoy coding because it, like math, involves the manipulation of precisely defined objects and rules. I am currently working to establish and sharpen my skills as a web developer. As I continue to build my knowledge of web-based development, I hope to also continue to expand my knowledge to include other areas of software development.
Projects
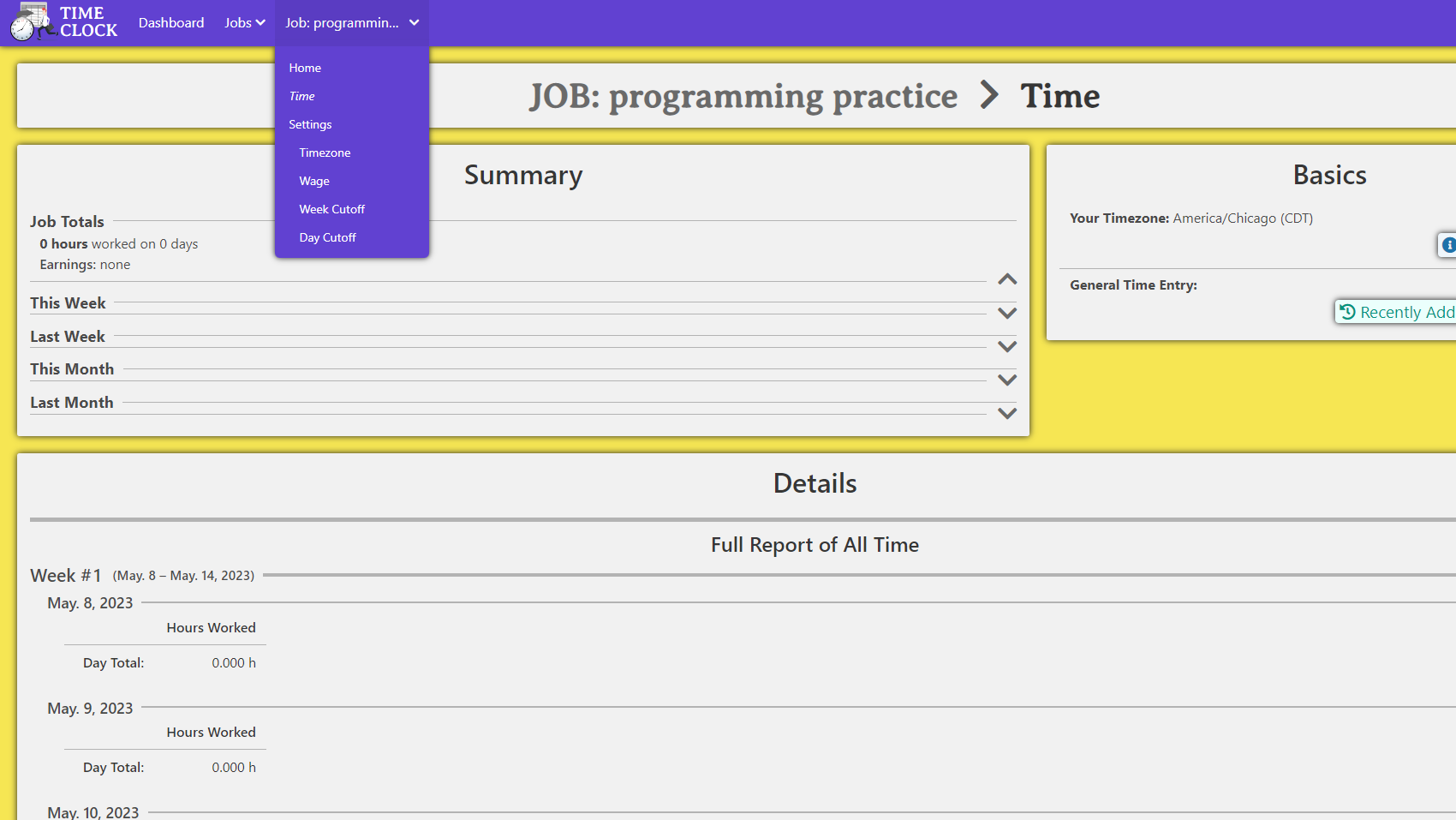
Timeclock

My Role
Sole DeveloperTechnologies Used
Note
There is no guest account for this app. A username and password are the only required account information, so a fresh account can be takes only a few seconds to create.Book Search

My Role
Sole DeveloperTechnologies Used
Note
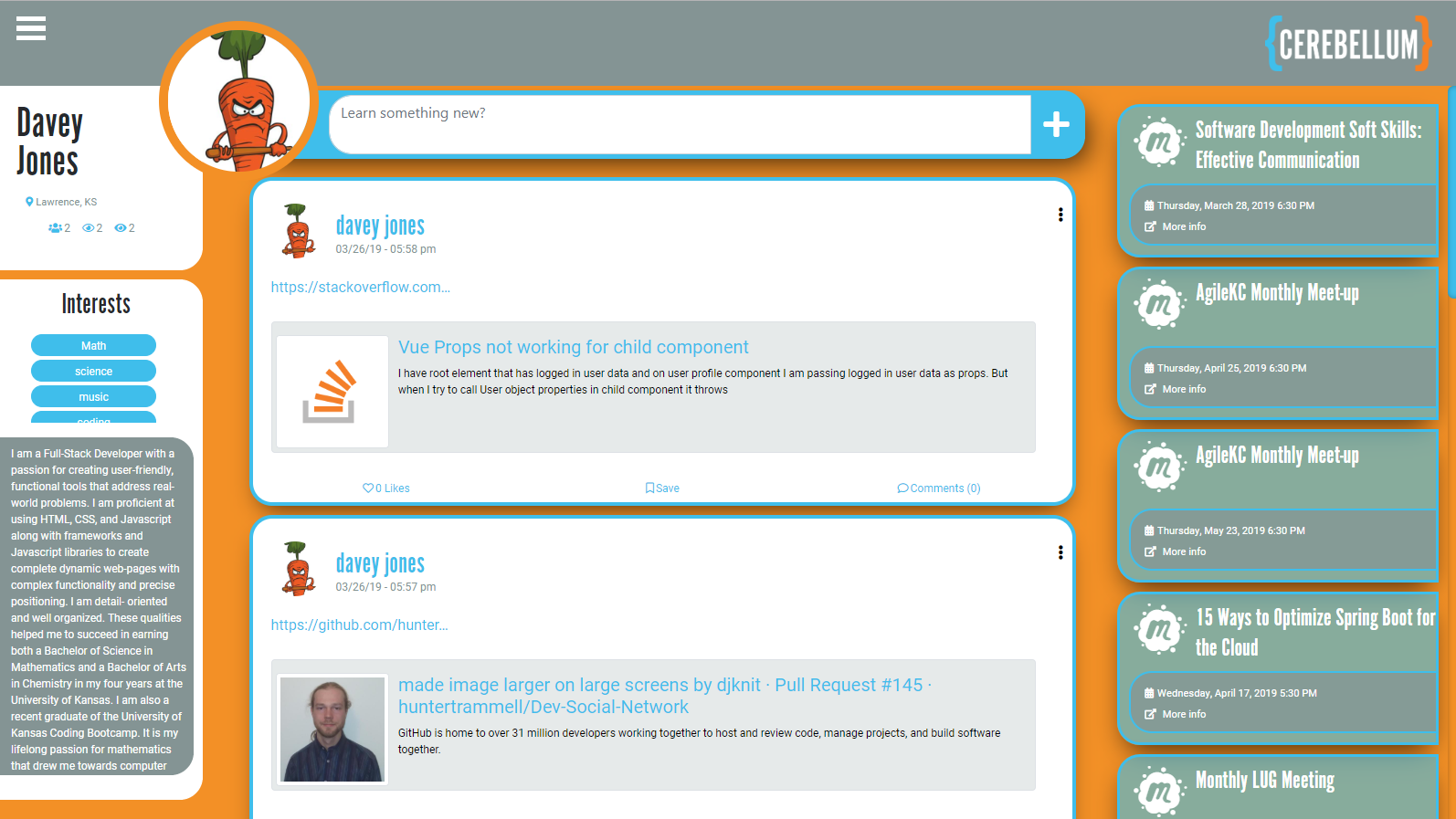
Many of the features of this app can be used without an account. If you wish to create an account, you can do so with only a username and password. For these reasons, there is no guest account for this app.Cerebellum

My Role
Part of a three person team. I was responsible for user authentication with Passport, Express.js server setup, MongoDB setup, database models and controllers, API routes, and mobile responsiveness. I was also responsible for integrating Nodemailer, Vue Croppa, and the Meetup API into the project.Technologies Used
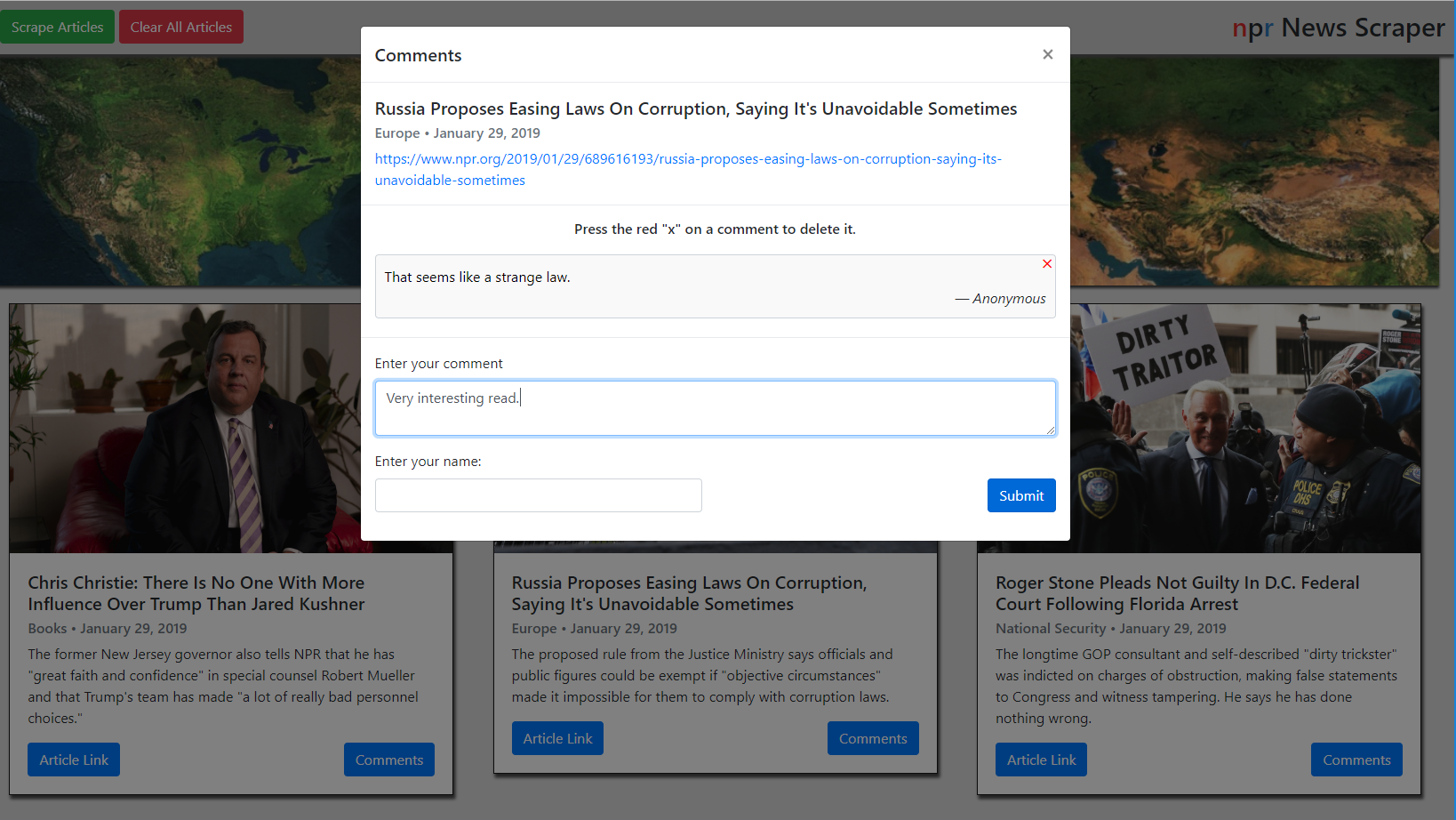
NPR News Scraper

My Role
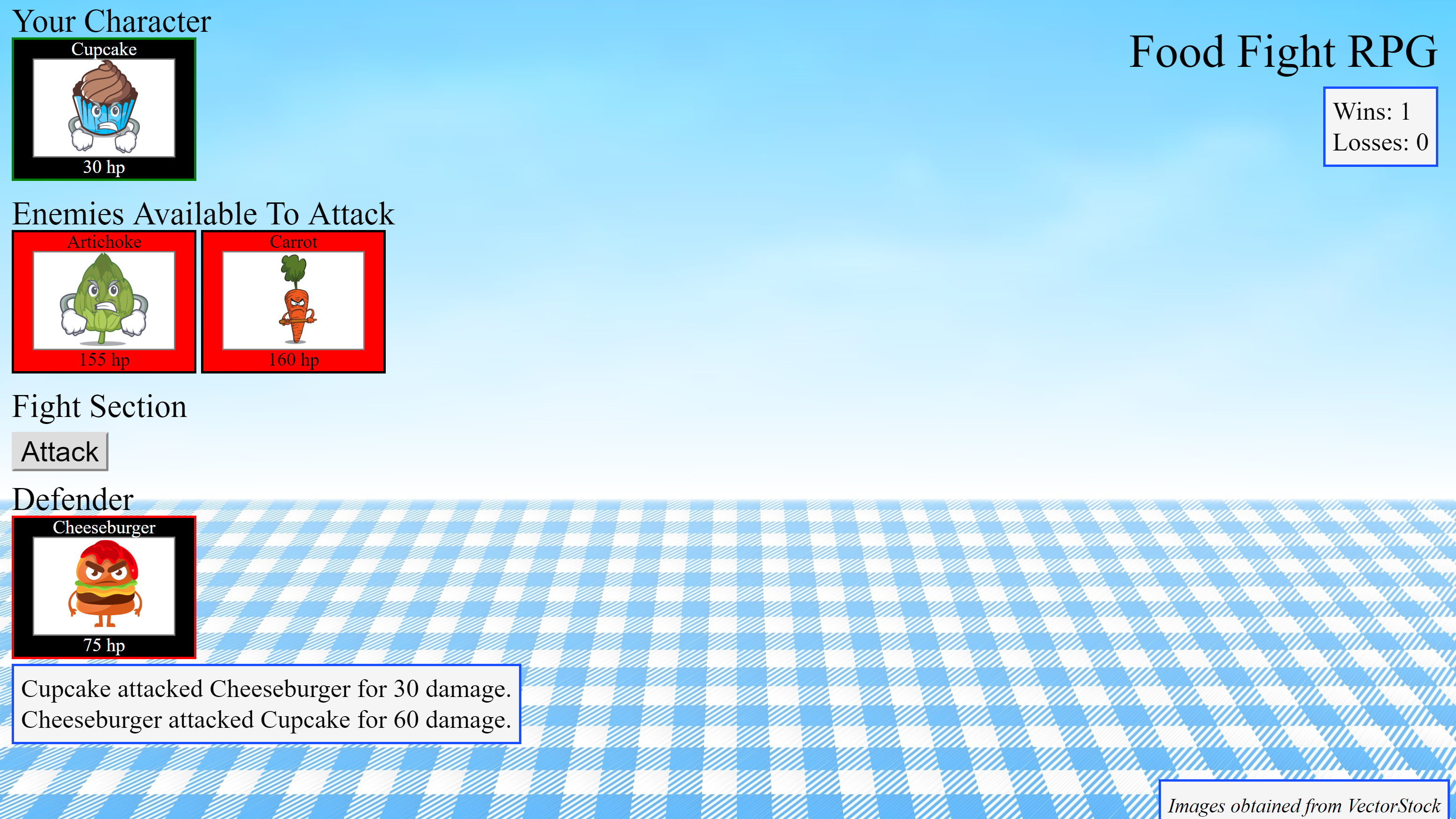
Sole developer.Food Fight RPG